こんにちは、柴山です。
今回の記事は、「WordPressのOGP設定」に興味・関心が無い方には、全く役に立つことが無い内容です。
一方で、設定の必要に迫られている方にとっては何かしら役に立つのではないかと思います。
なお、OGPのことは分かっているけど、タイトルとなっている「Facebookのfb:app_id」についてのみ困っているという方はIndex参照に後半の「問題はここから Facebookのfb:app_id という怪物」の章から読んで頂ければOKです。
そもそもOGPとは何か?
OGPというのは「Open Graph Protcol」の略だそうです。
「X」(旧Twitter)やFacebookのようなSNSに自分のWEBサイト(ブログなど含む)へのリンクURLを貼るだけで、自動的にWEBサイトで設定されたアイキャッチ画像が反映されます。
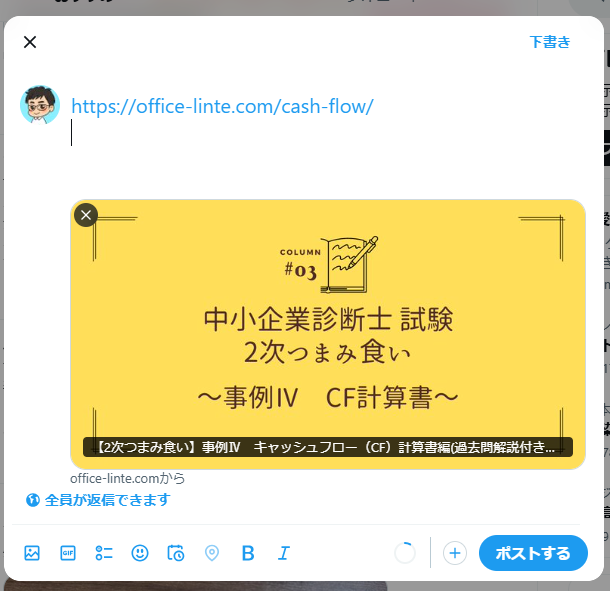
つまり、こういう(⇩)奴です。
「X」上でアイキャッチ画像を貼った訳では無く、URLを打ち込んだだけで、このような状態になります。
この時、重要なのは「WEBサイトで設定された」という点です。つまりSNS側で自動的にアイキャッチ画像を拾ってくる機能がある訳ではありません。
たとえばWordPressで作成したWEBサイトであれば、WordPressの設定としてOGPを準備しておく必要があります。
なにそれ、面倒くさそう

そう思った方は正解です。(本当に)
面倒くさい話は、まだ続く
今見て頂いている当サイトはWordPressを元に、SWELLというテーマを使用して作られています。
しかし、残念ながらWordPressにもSWELLにもOGP設定をする機能がありません。そのため「プラグイン」というアプリケーションを組み込む必要があります。
この手の話をする際、必ず候補として挙がるプラグインとして「All in One SEO」があります。
しかし、今年10月に当サイトが壊れた(トップページ以外全て「NOT FOUND」になってしまった)ことがあり、諸々の状況から「All in One SEO」の更新が原因なったかもしれないと私は思っているので、なるべくならこれを使うのは避けたいと思っていました。

そこであれこれ検索した結果、SWELLの開発者の方が関わっている「SEO SIMPLE PACK」というのがあるそうなので、それを導入することにしました。
ということで「SEO SIMPLE PACK」をインストールしてみた

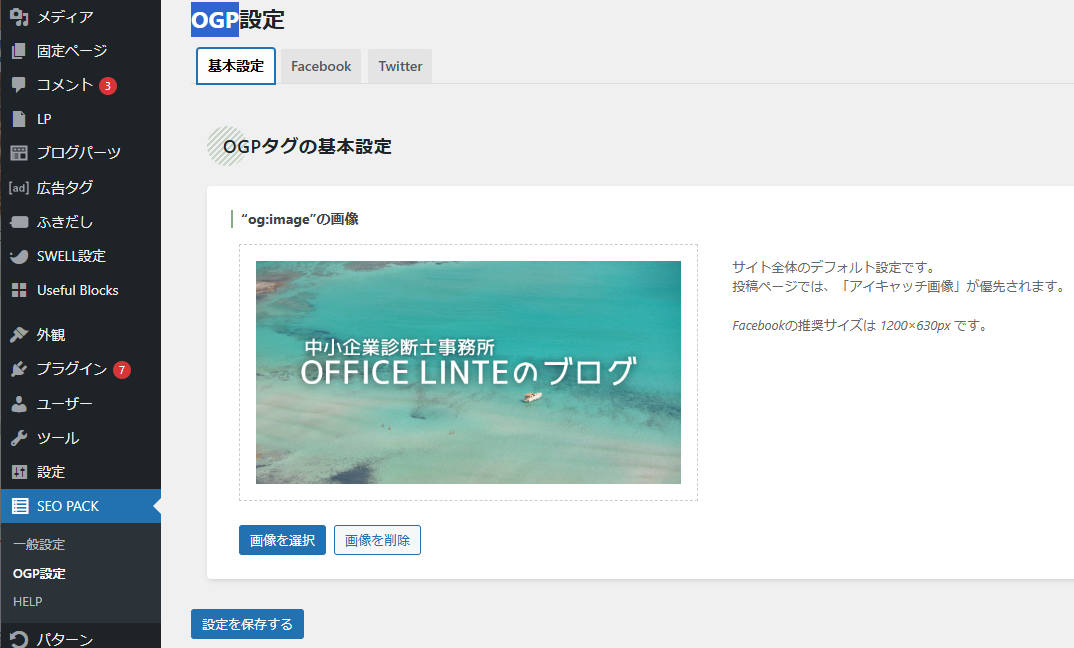
インストールすると、WordPressのダッシュボード(管理画面)の左側の項目に「SEO PACK」という項目が追加されます。(上の画像のように、「SEO SIMPLE PACK」ではなく「SEO PACK」と表示される点に注意)
ここから「OGP設定」を選択(クリック)すると、切り替わった画面の上部に
- 基本設定
3つタブが表示されますので、ここから設定できます。
「基本設定」は画像を設定するだけ
3つあるタブのうち一番左にあるのが「基本設定」です。
個別の記事でOGPを設定しない場合に表示される、いわばデフォルトのアイキャッチ画像をここで設定できます。
逆に言うと、ここでは画像の設定以外にすることはありません。
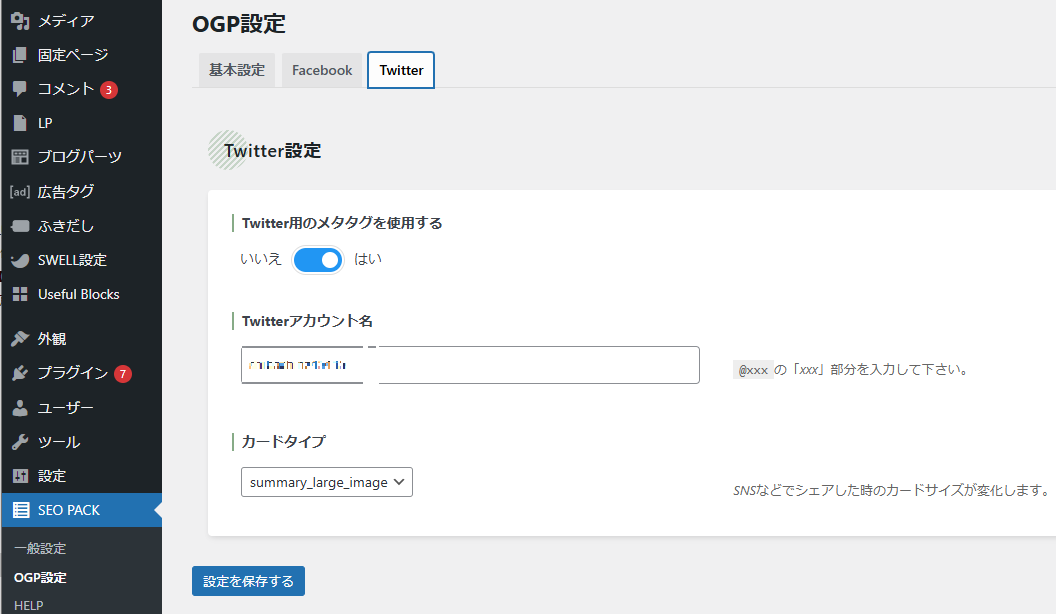
「X」(Twitter)設定は割とカンタン
右端のタブが「Twitter」です。(2024年11月現在、表示は「X」ではなくTwitterとなっています)
ここで設定することも、そう多くはありません。
自分の「X」アカウント(@より右側の部分)と、OGPで表示される画像サイズ(カードタイプ)を設定するだけです。
あとメタタグについては、他の解説記事を参考に「はい」にしています。
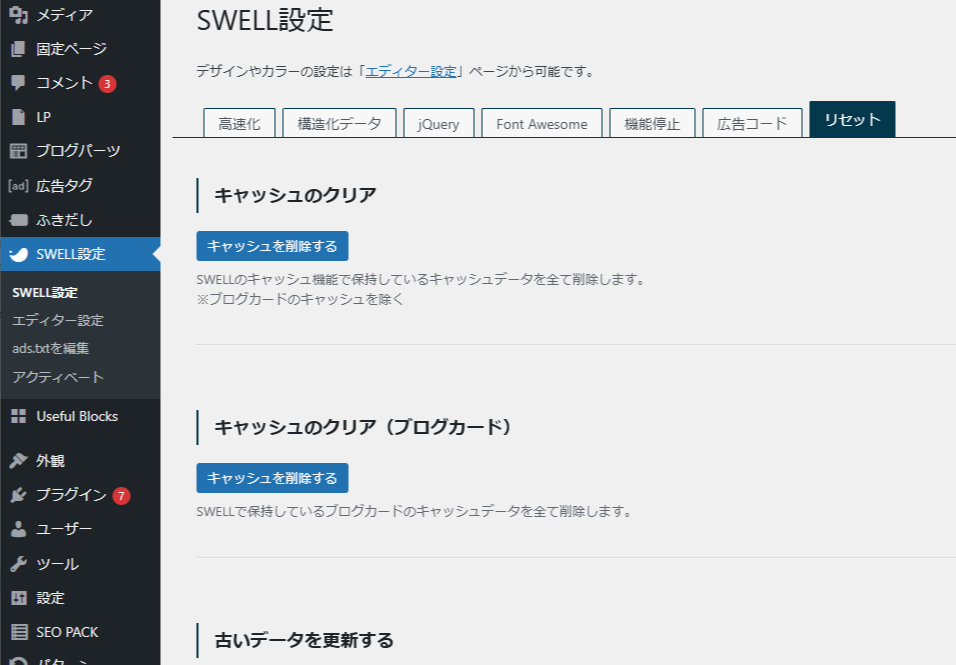
「X」については、これ以外に設定することはありません。もしこれで「X」でアイキャッチ画像が表示されないようであれば、同じくダッシュボードにある「SWELL設定」から「リセット」のタブを選びます。
ここから
- キャッシュのクリア
- キャッシュのクリア(ブログカード)
以上2項目のボタンを押下すればOKです。
問題はここから Facebookのfb:app_id という怪物
Facebookについては
- FacebookページのURL
- fb:app_id
- fb:admins
この3つの設定が必要です。
このうち、
①は自分のFacebookページのURLを拾うだけ
③は自分のFacebookページから
設定>プロフィール と進んだ先で取得できる「ユーザーネーム」(Facebook ID)のことです。
問題は②の「fb:app_id」という奴で、これのみ自分のFacebookページからは取得できません。
「fb:app_id」の取得方法とは
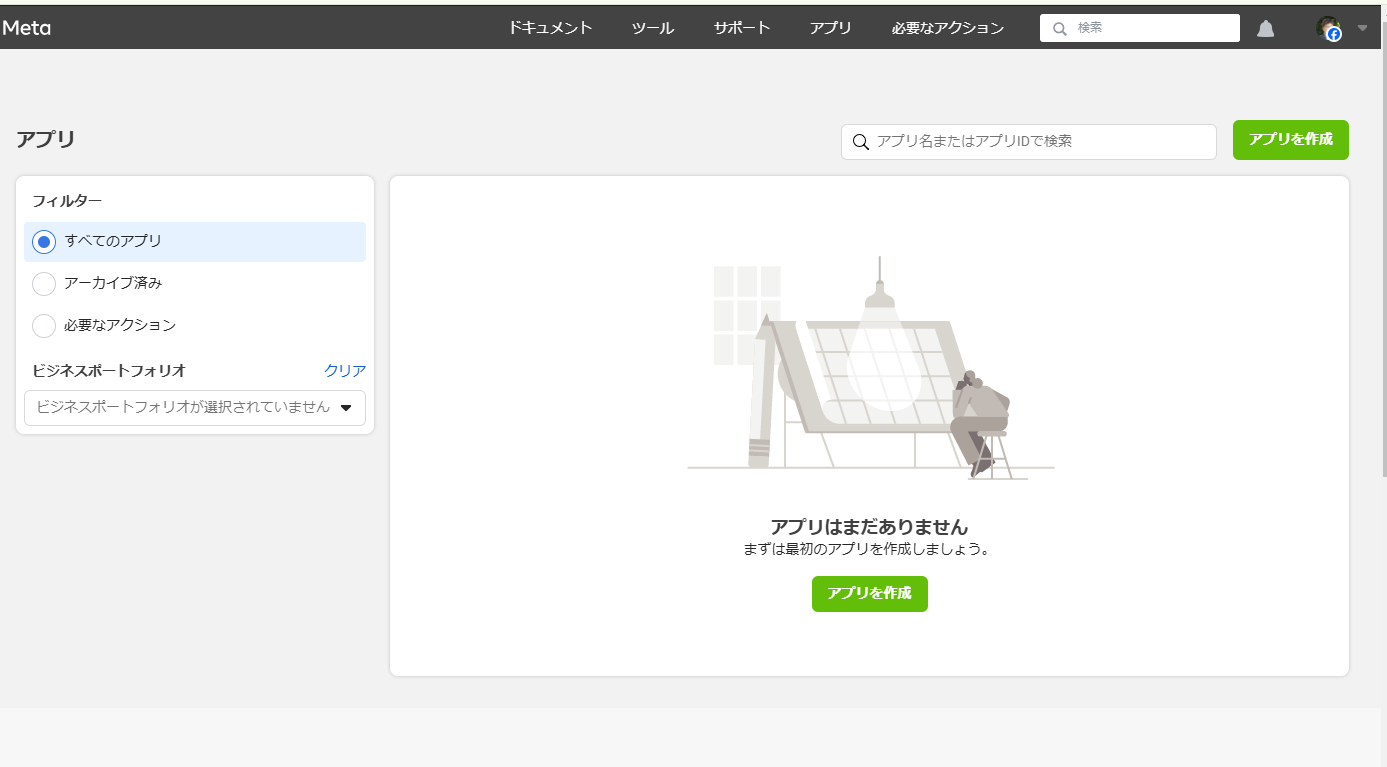
「fb:app_id」を入手するにはMeta社(Facebookの運営会社)のソーシャルテクノロジーサイトから、ログイン(デベロッパー登録)して各種設定を終わらせる必要があります。
逆に言えば、ログインさえできればそこから先、「fb:app_id」を入手するまでの設定方法を書いた記事は…
fb:app_id 取得方法
でGoogle検索してすれば簡単に見つかります。
そう、ログインさえできれば…

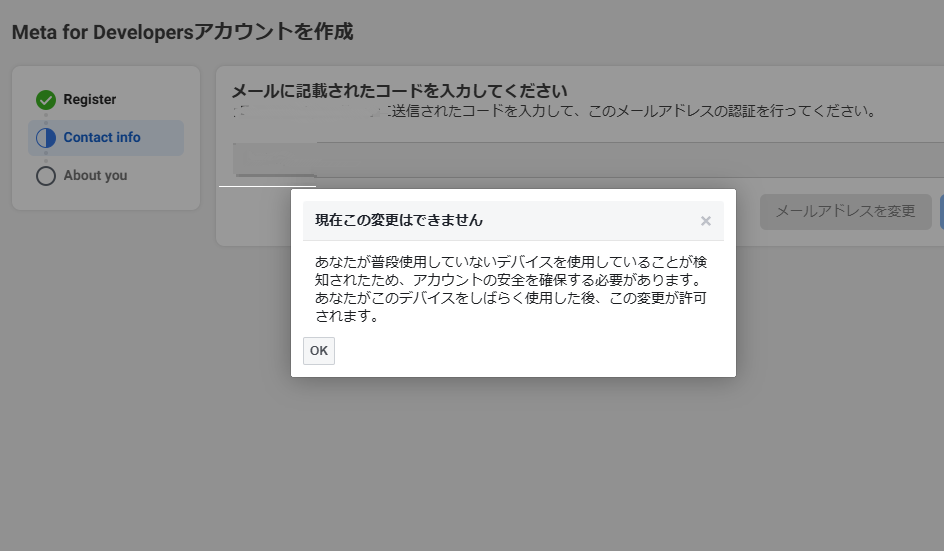
上の画像は私が、ソーシャルテクノロジーサイトから初回ログインしようとした際に待っていた画面です。
登録したメールアドレス宛にパスコードを入力しても
現在この変更はできません
あなたが普段使用していないデバイスを使用していることが検知されたため、アカウントの安全を確保する必要があります。 あなたがこのデバイスをしばらく使用した後、この変更が許可されます。
というエラーメッセージが出て先に進めません。メッセージ中に「しばらく使用した後」とあるので、数日の間ひたすらパスコード入力を繰り返してもダメでした。
もちろん解決方法をネットで検索してみましたが、Yahoo知恵袋への相談が1件だけで、しかも有効なアンサーはありませんでした。
そのまま数日経過した後、ふと思いついてFacebookを一度ログアウト、再ログインしてから先ほどのソーシャルテクノロジーサイトでのログインを試みたところ
やっと先に進めました!!!
(ここまでで約1週間経過)
ここから先の設定も結構細かいですが、先ほど書いたように「fb:app_id 取得方法」で検索すれば解説記事は出てきます。(ログインできない場合の対処法だけネット上にも無かった)
で、最終的にOGPが設定できたかというと…
結論から言うと、FacebookのOGP設定について、やるべきことを全部やったにも関わらず、まだできていない(当サイトでは機能してない)です。
Facebookで投稿先を「自分のみ」に設定してテスト投稿しても
このように、投稿画面に空白部分が出来てしまいます。
今回はここまでで力尽きました。
それでもソーシャルテクノロジーサイトにログインできずに困っている人に対して、2024年11月現在でネット上唯一(多分)の解決法が載っている記事となったので、少しは世の中の役に立つのではないでしょうか?
(私が費やした時間に対して割に合うか成果かどうかは別として)
もしも今後、最終的にOGP設定が無事完了できたとしたら続編の記事を書くかもしれません(書かないかもしれません)
ということで、今回はここまで。












