※本ページにはアフィリエイト広告が含まれています。
こんにちは、柴山です。
今回はWordPress(ワードプレス)との話です。
唐突ですが、皆さんは次のような悪魔のささやきを聞いたことがありますか?
いわく、
WordPressを使えば、
誰にでも! 簡単に!!
ホームページを作ることができます…!!!
私はこの言葉を信じ、うっかりWordPressに手を出してしまったのが約1年前(2023年の秋ごろ)です。それから何やかんやあって、現在はサイト公開に至っています。
他人に教えるにはまだまだ早いかもしれないと思いつつ、自分と同じような状態に陥っている方の役に立つことを願って記事を書きました。
画面設定といっても色々あると思いますが、この記事で取り扱う内容は全然高度な事ではありません。でも昨年の私が知っていれば間違いなく役立っていたことです。
設定編:私のサイト公開までの経緯
前述のように私がサーバー契約、WordPressを触り出してから公開まで約1年かかっているのですが、その間ずっとかかりきりになっていたわけではありません。
触ってみる
⇩
思ったような画面にならない
⇩
調べる
⇩
多少は改善するが、不明点も残る
⇩
飽きて放置する
…こんなことの繰り返しでした、
私は独立前は広告代理店勤務だったのでホームページ(WEBサイト)制作にも関わったことがありました。担当としてはページ構成や記事ライティングだったので直接WordPressを操作していたわけではありません。それでも全くWEB制作に関わったことが無い方に比べればはるかに有利だったにもかかわらずこのザマです。
では何がそこまで障害になったのかというと、
買ってきた本や解説記事の通りにしているはずなのに、思ったような表示画面にならない
という点です。
しかし、最近になって改めていじくり回すうちに分かってきたことがありました。
WordPressには設定画面が大きく分けて3つある
WordPressでWEBサイトやブログを開設する際に設定が必要なのは
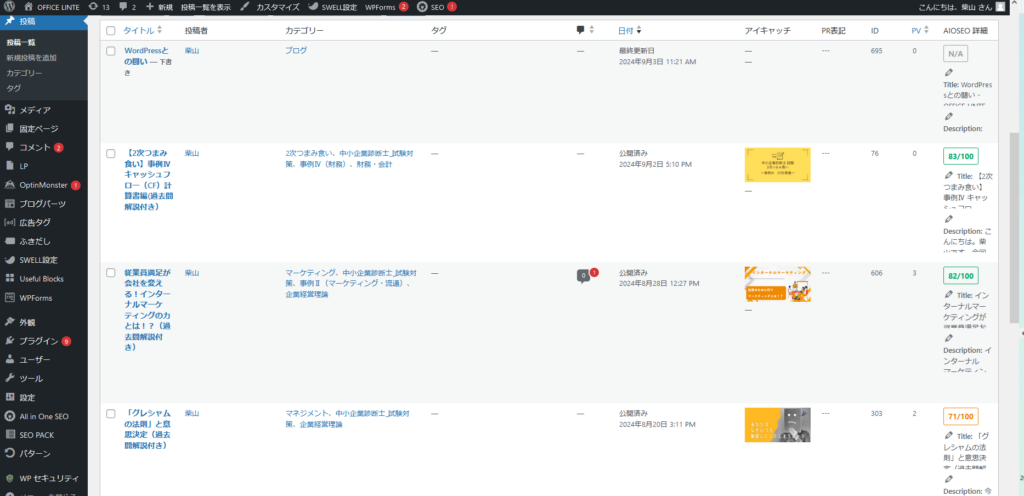
- ダッシュボード:WordPress自体の設定画面
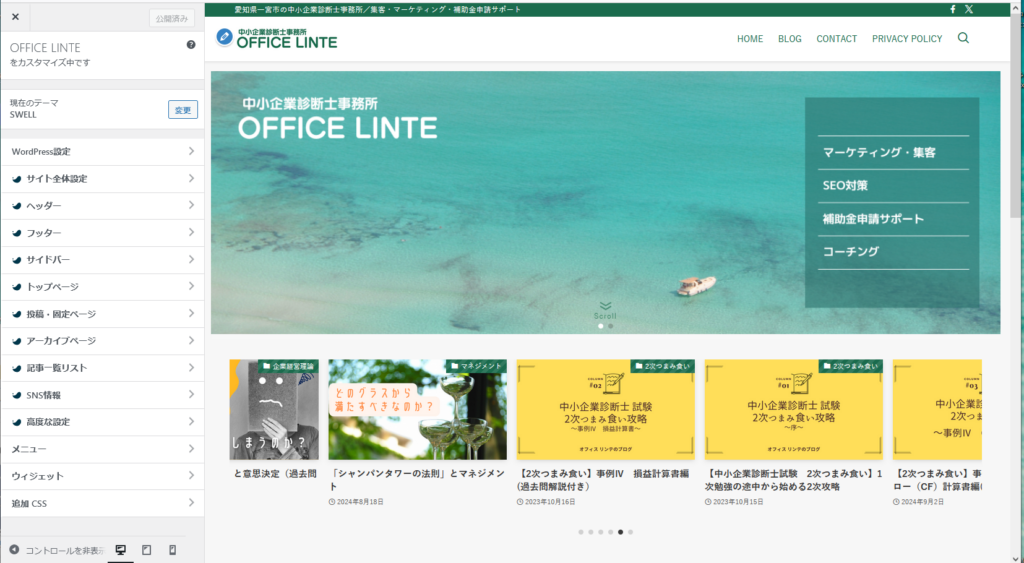
- テーマカスタマイザー:テーマの設定画面(※1)
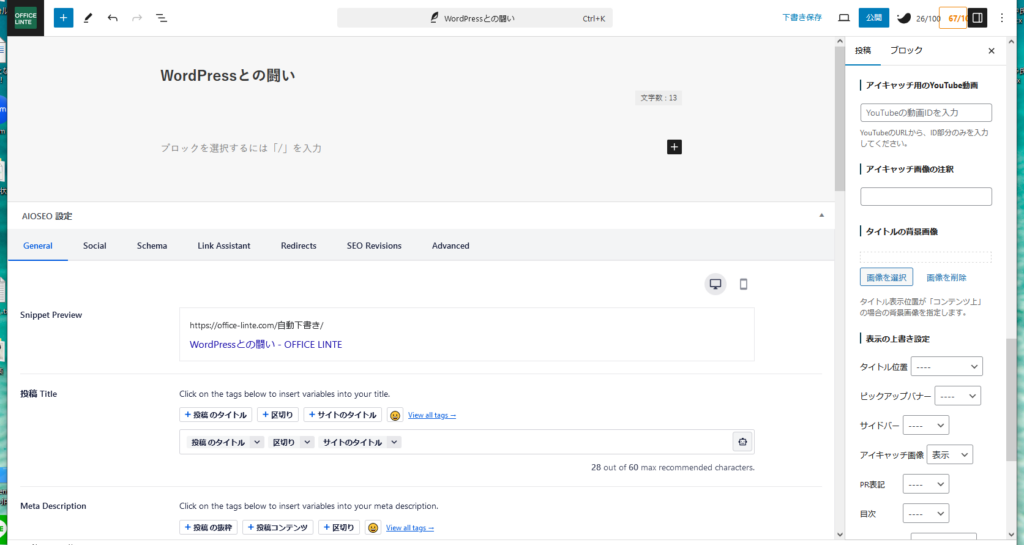
- トップページやブログ投稿記事など、各ページごとの設定画面
以上3つです。もちろん各画面ごとに設定する項目がわんさかあります。
①~③を順番にお見せすると、



ちなみにテーマというのはWordPressのデザインや機能のテンプレートことで、無料のものと有料のものがあります。
テーマを導入することで、WordPressの細かい設定を全て自分でやる必要が無くなり、外観の変更やブログの編集が(比較的)簡単にできるようになります。
私はSWELL(有料)というテーマを使っておりサイト全体の外観を設定を”テーマカスタマイザー”という機能で行っています。
SWELLにはサイト全体だけでなく、投稿記事の作成にも使える機能が多々あり
例えば、

昨日は飲み過ぎた…
頭がいたい
これは「吹き出し」の機能を使った例です。HTMLを全く触らなくとも、あらかじめ組み込まれた機能を呼び出すだけで、見せ方に工夫することができます。
間違いなく便利なのですが、これを導入するということはテーマの設定画面もあれこれ触る必要が出てくるということです。
設定画面が複数あることのデメリット
結論から書いてしまうと、上記①②③の画面では設定項目に被りがあり、これが足を引っ張って思ったようなサイト画面にならない場合があります。
例えばサイドバーやアイキャッチ画像、コンテンツヘッダーなどを表示する・しないといった項目について、
- ①~③いずれかの設定画面では正しく設定できている
- 同じ項目について別の設定画面は未だ触っていない、または間違った設定となっている
といった場合、意図した内容が反映されないことがあるようです。
どこの設定画面からであろうと最後に行った設定が自動で全体に反映されるようになっていればいいのに…と思いますが、そうなっていないもの仕方ありません。
あれこれ設定を触ってみたもののプレビュー画面が思ったようにならないという方は、設定画面を3つとも確認してみてください、関係ありそうなところは全部潰していけば、だんだんとWordPressは貴方の言うことを聞いてくれるようになるはずです。(多分)
ということで、今回はここまで。
追加更新:その後、WordPressとプラグインを更新した結果、サイトを全部作り直すハメになりました。