※本ページにはアフィリエイト広告が含まれています。
こんにちは、柴山です。
今回の記事は、「WordPressのOGP設定」について自分でやってみたことをまとめました。これから同様の設定を行いたい方の役に立つかと思います。
なお、OGPのことは分かっているけど、タイトルとなっている「Facebookのfb:app_id」についてのみ困っているという方はIndex(目次)を参照して「Facebookのfb:app_id の取得には手間がかかる」の章から読んで頂ければOKです。
今回記事はこんな方におすすめ
- 自分のブログをSNSでも告知したい
- 他の人がやってるようにブログのアイキャッチ画像がSNSで表示されるようにしたい
- そのために必要らしいOGPというものがなんなのか知りたい
- Meta社(Facebookの運営会社)のソーシャルテクノロジー にログインできなくて困っている
- X・FacebookともOGP設定はできているはずなのにアイキャッチが表示されない
OGP:SNSとWordPressの連携に必須
OGPというのは「Open Graph Protcol」の略だそうです。
「X」(旧Twitter)やFacebookのようなSNSに自分のWEBサイト(ブログなど含む)へのリンクURLを貼るだけで、自動的にWEBサイトで設定した画像が反映されます。
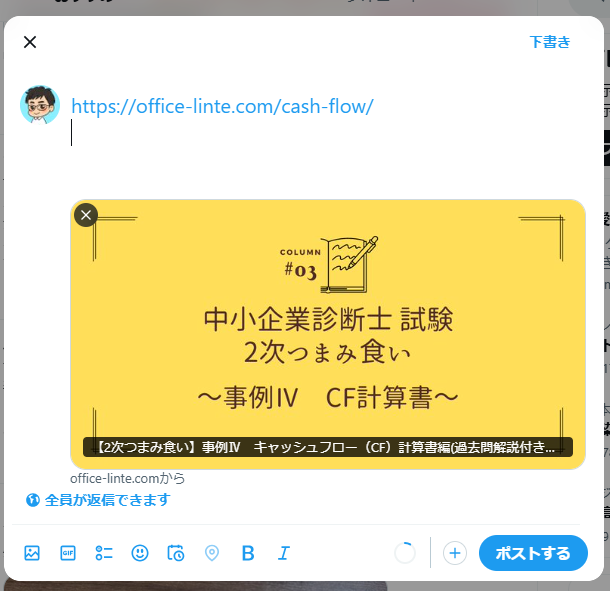
例としてWordPressで作成したブログ記事のURLを「X」の投稿に貼るとします。
すると自動的にこのような状態になり、自分でアイキャッチ画像を貼ったりする必要がありません。
この時、重要なのは「WEBサイトで設定した」という点です。つまり何も設定しないのに、SNS側で自動的にアイキャッチ画像を拾ってくれる訳ではありません。
このためWordPressで作成したWEBサイトであれば、WordPressの設定としてOGPを準備しておく必要があります。
なにそれ、面倒くさそう

そう思った方は正解です。(本当に)
WordPressでOGPの設定をするにはプラグインが必要
今見て頂いている当サイトはWordPressを元に、SWELLというテーマを使用して作られています。
しかし、残念ながらWordPressにもSWELLにもOGP設定をする機能がありません。そのため「プラグイン」というアプリケーションを組み込む必要があります。
この手の話をする際、必ず候補として挙がるプラグインとして「All in One SEO」があります。
しかし、今年10月に当サイトが壊れた(トップページ以外全て「NOT FOUND」になってしまった)ことがあり、諸々の状況から「All in One SEO」の更新が原因なったかもしれないと私は思っているので、なるべくならこれを使うのは避けたいと思っていました。

そこであれこれ検索した結果、SWELLの開発者の方が関わっている「SEO SIMPLE PACK」というのがあるそうなので、それを導入することにしました。
「SEO SIMPLE PACK」をインストールしてみた

インストールすると、WordPressのダッシュボード(管理画面)の左側の項目に「SEO PACK」という項目が追加されます。(画面上では「SEO SIMPLE PACK」ではなく「SEO PACK」と表示される点に注意)
ここから「OGP設定」を選択(クリック)すると、切り替わった画面の上部に
- 基本設定
3つタブが表示されますので、ここから設定できます。
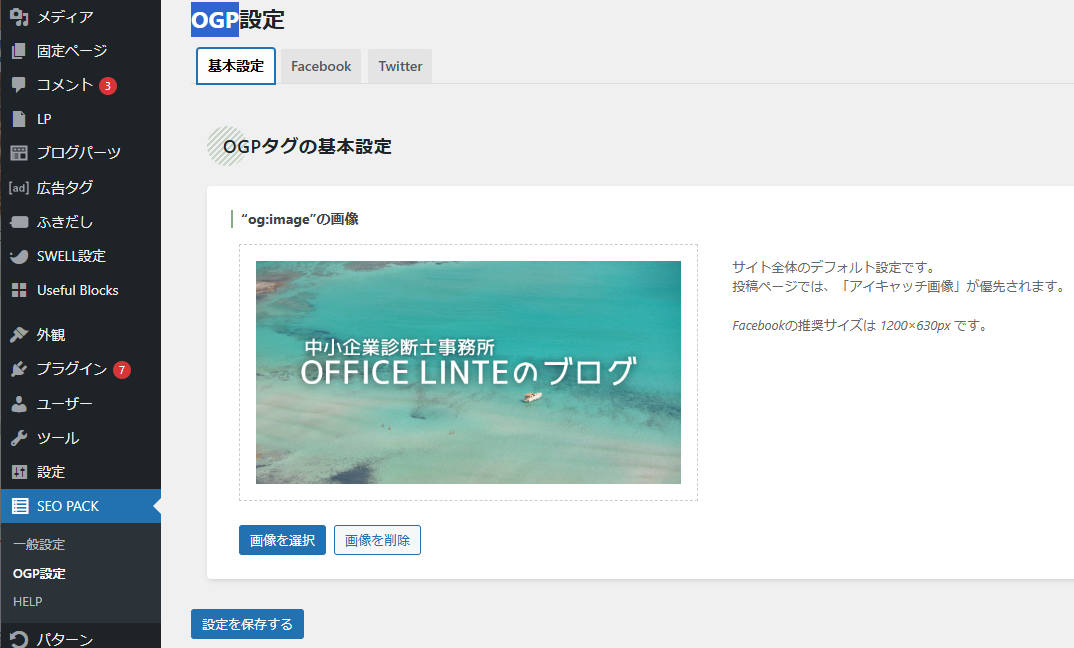
「基本設定」は画像を設定するだけ
3つあるタブのうち一番左にあるのが「基本設定」です。
個別の記事でOGPを設定しない場合に表示される、いわばデフォルトのアイキャッチ画像をここで設定できます。
逆に言うと、ここでは画像の設定以外にすることはありません。
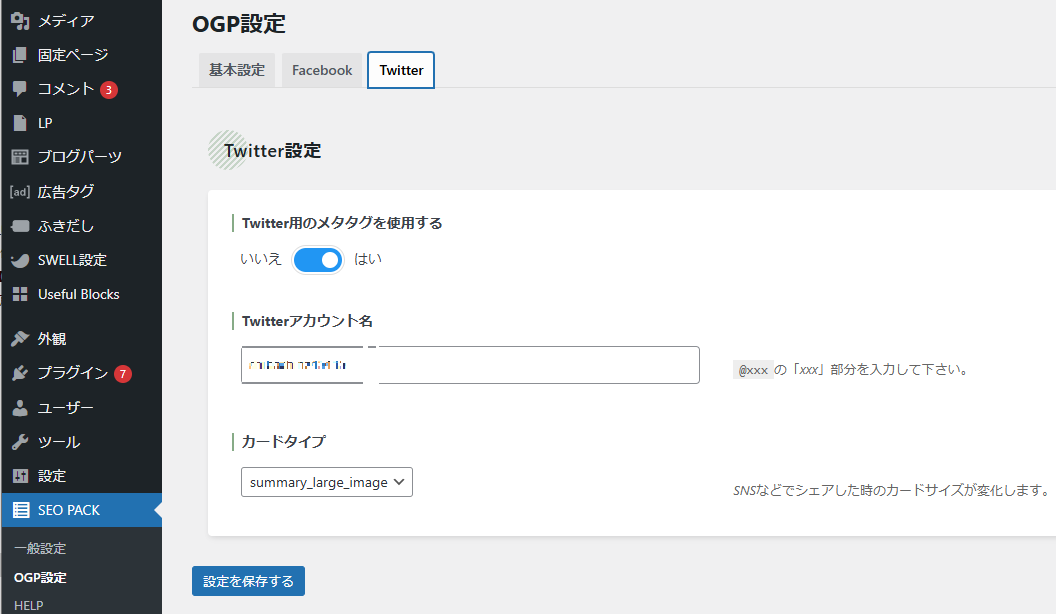
「X」(Twitter)設定は割とカンタン
右端のタブが「Twitter」です。(2024年11月現在、表示は「X」ではなくTwitterとなっています)
ここで設定することも、そう多くはありません。
自分の「X」アカウント(@より右側の部分)と、OGPで表示される画像サイズ(カードタイプ)を設定するだけです。
あとメタタグについては、他の解説記事を参考に「はい」にしています。
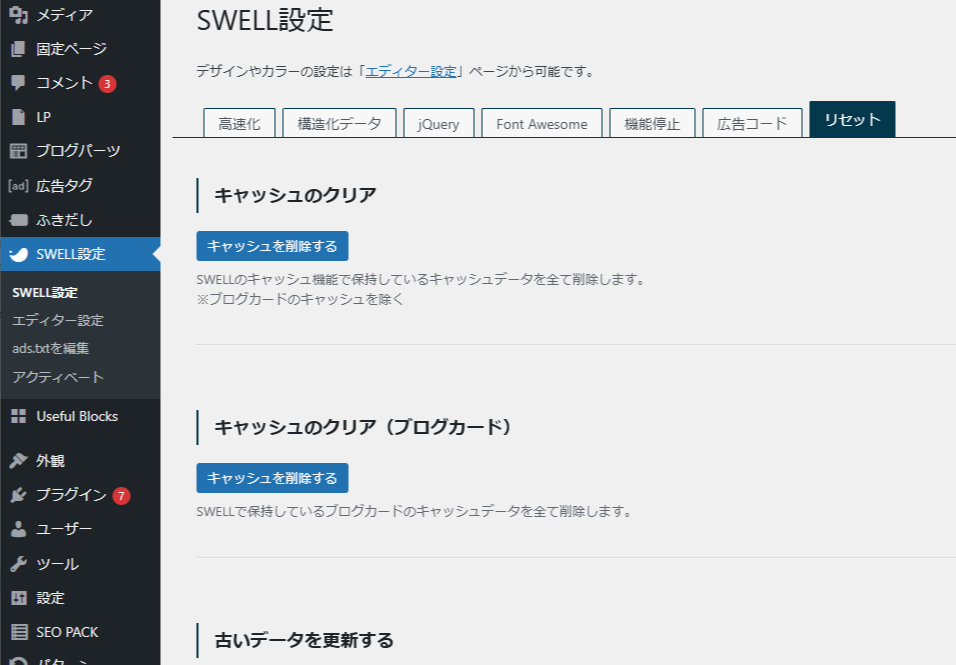
「X」については、これ以外に設定することはありません。もしこれで「X」でアイキャッチ画像が表示されないようであれば、同じくダッシュボードにある「SWELL設定」から「リセット」のタブを選びます。
ここから
- キャッシュのクリア
- キャッシュのクリア(ブログカード)
以上2項目のボタンを押下すればOKです。
Facebookのfb:app_id の取得には手間がかかる
Facebookについては
- FacebookページのURL
- fb:app_id
- fb:admins
この3つの設定が必要です。
このうち、
①は自分のFacebookページのURLを拾うだけ
③は自分のFacebookページから
設定>プロフィール と進んだ先で取得できる「ユーザーネーム」(Facebook ID)のことです。
問題は②の「fb:app_id」という奴で、これのみ自分のFacebookページからは取得できません。
「fb:app_id」の取得方法とは
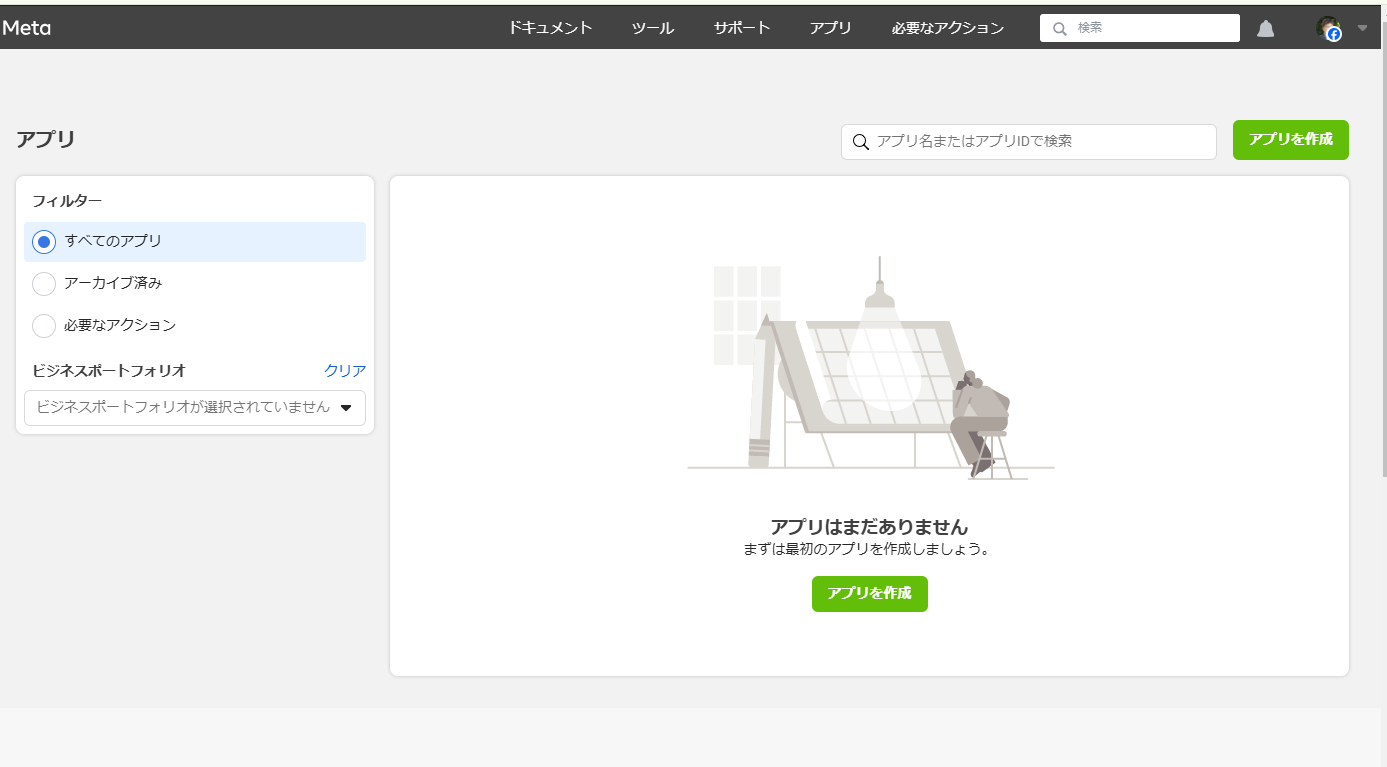
「fb:app_id」を入手するにはMeta社(Facebookの運営会社)のソーシャルテクノロジーサイトから、ログイン(デベロッパー登録)して各種設定を終わらせる必要があります。
逆に言えば、ログインさえできればそこから先、「fb:app_id」を入手するまでの設定方法を書いた記事は…
fb:app_id 取得方法
でGoogle検索してすれば簡単に見つかります。
そう、ログインさえできれば…

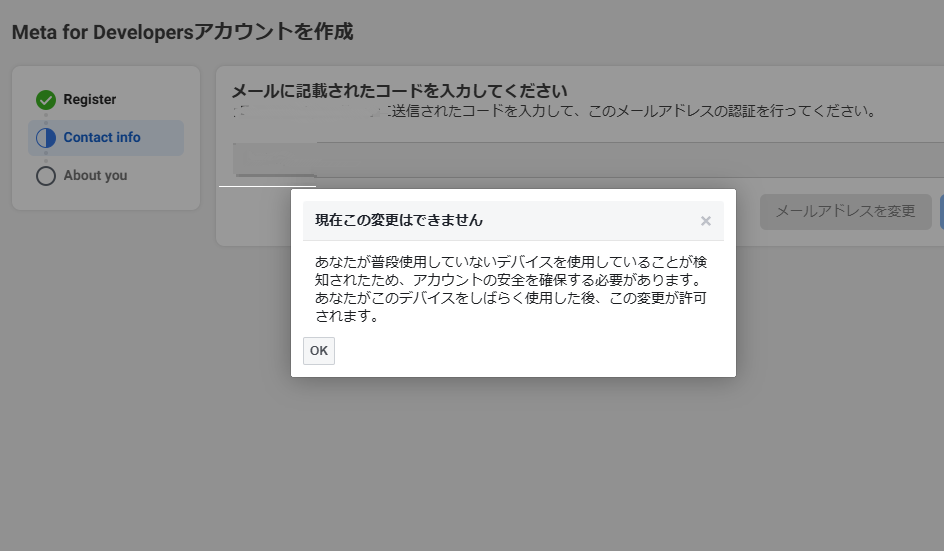
上の画像は私が、ソーシャルテクノロジーサイトから初回ログインしようとした際に待っていた画面です。
登録したメールアドレス宛にパスコードを入力しても
現在この変更はできません
あなたが普段使用していないデバイスを使用していることが検知されたため、アカウントの安全を確保する必要があります。 あなたがこのデバイスをしばらく使用した後、この変更が許可されます。
というエラーメッセージが出て先に進めません。メッセージ中に「しばらく使用した後」とあるので、数日の間ひたすらパスコード入力を繰り返してもダメでした。
もちろん解決方法をネットで検索してみましたが、Yahoo知恵袋への相談が1件だけで、しかも有効なアンサーはありません。
進捗がないまま数日経過した後、ふと思いついてFacebookを一度ログアウト、再ログインしてから先ほどのソーシャルテクノロジーサイトでのログインを試みたところ
やっと先に進めました!!!
(ここまでで約1週間経過)
ここから先の設定も結構細かいですが、先ほど書いたように「fb:app_id 取得方法」で検索すれば解説記事は出てくるのでなんとかなるはずです。一方、ログインできない場合の対処法はネット上にも無かったです。
OGP設定が終わってもアイキャッチ画像が表示されない時は…
FacebookのOGP設定について、やるべきことを全部やったにも関わらず、以下のようになるときがあります。
Facebookで投稿先を「自分のみ」に設定、ブログのURLを貼ったテスト投稿をすると…
このように、画像が掲載されず、空白となってしまいます。
こういった場合の対処法についてですが、ポイントはOGPの設定自体ではなく、画像のファイル名にありました。(私はこれに気づくのに4か月かかりました)
正確には、OGP用に設定する画像(og:image)のファイル名にを日本語を使わず、普通に半角英数字でつければOKです。

こんな感じで表示されます。
設定が出来ているかの確認には「デバッカー」を使うと便利
実際に投稿する前にOGPが正しく設定できているか確認したい時は、「デバッカー」を使うと便利です。
例として、ラッコキーワードの「OGP確認」を挙げておきます。
ラッコキーワード「OGP確認」
ここに、SNSで紹介したいブログのURLを入力するだけで、Facebook、Xの両方、かつPC、スマホの画面で正しくアイキャッチが表示されるか確認できます。

こんな感じで、Facebook、X、LINEにURLを貼った際の画面が一度に確認できるので便利です。また、このページの下部にもOGPについて詳しい解説があるので、おすすめです。
なお、ブログを公開してからOGPに正しく反映されるまで、タイムラグがあるようなので注意が必要です。
ここまでの記事を、実際のWordPressの設定画面と見比べながら読んで頂ければ、なんとかOGP設定はできるのではないかと思います。この記事が1人でも多くの方に役立てば幸いです。
ということで、今回はここまで。



